星期五, 12月 29, 2006
Lab Movie Player by AJAX
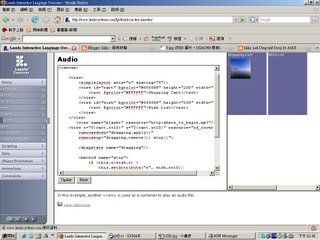
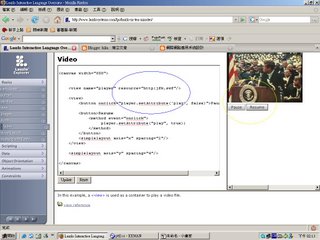
1. Go to Laszlo
2. Study and play around the "drag-and-drop" example.
3. Use this method to control music playing of the song "Where to begin".
4. Add the song to the program.
5. Change the photo to the CD title.
6. If you drag and drop the photo to the "play" area, the music plays.
7. If you drap and drop the photo to the "pause" area, the music pauses.

星期五, 12月 22, 2006
星期五, 12月 15, 2006
Lab Personalization
1. Go to Google News
2. Add a new category from standard subjects
3. Try to relocate the news category to a new place
4. Delete this news category.
5. Add a new category with your personal subject. You must enter a keyword centric to this news category.
6. Try to relocate the news category to a new place
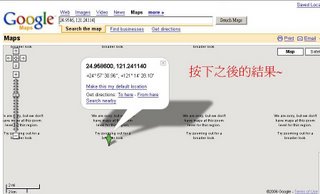
圖一 原本的配置
圖二 加入新項目
圖三 自行排版



星期四, 12月 14, 2006
Homework 12/08/2006
1
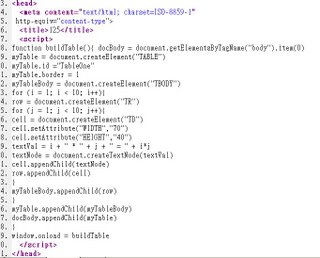
use the XSLT as in the Listing 2 to transform the XML file as in the Listing 1.


Given the
Listing 1. An XML document representing the results of a soccer tournament
Listing 3. A style sheet that computes team standings
compute the team standings in a table.


2
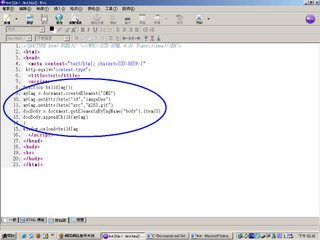
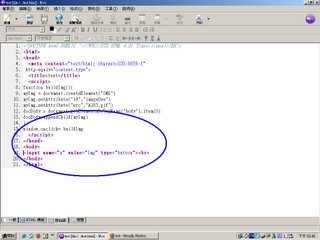
Read the introduction of DOM
文件物件模型(Document Object Model,DOM)是給 HTML 與 XML 文件使用的一組 API。它提供了文件的結構表述(representation),讓你可以更動其中的內容及可見物。其本質是建立網頁與 Script 或程式語言溝通的橋樑。
星期五, 12月 08, 2006
星期五, 12月 01, 2006
Homework 11/24/2006
List another 5 ideas that you think would be useful. Why?
1 能夠輕鬆的找到路 建築物等
2 出去玩的時候 再也不需要靠別人 他就像是你的私人秘書
3 可以增加學習效果 對於地理課來說 可以讓學生更加了解
4 觀看世界各地,不用出國也能看世界
5 可以更了解你所居住的地球
2. Play around
Zip Code Web Service.
What are the XML files used in the request and response?
因為他可以雙向的溝通 WEB頁面的作者可以自己制定和設計XML的文件格式 使者個結構變得非常靈活
3. Reading Assignments
CGI
(page 188~193 of Text)
CGI是Common Gateway Interface 的簡稱。是World Wide Web 主機和 CGI 程式間傳輸資訊的定義。所謂的 CGI 程式是遵照 CGI 規格定義所設計出的程式,負責接收和回傳資料。程式可以用任何一種程式語言來撰寫,包括 C, Perl, Java, 以及 Visual Basic。 CGI 程式最常用於 Web 主機和使用者間的互動。 舉例來說,許多 HTML 的網頁有包含表格,當按下確認按鈕後使用一個CGI程式來處理該表格的資料。 另外,一種漸漸增加的方式來提供動態的回饋給使用者,包含可執行程式碼或是小程式,可以在使用者的電腦上執行而不是在網頁主機。這些程式有可能是Java applets, Java scripts,或是 ActiveX 控制碼,這些技術整體上被認為是客戶端的解決方案。所以 CGI 在主機上執行就被認為是主機端的解決方案。